J'ai longtemps cherché un moyen simple de transférer l'adresse d'une page Web depuis mon ordinateur vers mon smartphone Android, pour terminer ma lecture en déplacement par exemple. Jusqu’alors, je copiais l'adresse sur un service en ligne pour générer un QR-code que je flashais. On peut aussi s'envoyer l'URL par email ou la recopier manuellement. Ces méthodes fonctionnent bien, mais elles ne sont pas très pratiques.
Mais ça, c'était avant. En effet, j'ai récemment découvert une application Android gratuite, qui, combinée à une extension pour Chrome ou Firefox, permet de réaliser cette tâche d'un simple clic. Cette application, c'est Google Chrome To Phone.
Envoi de liens et de textes
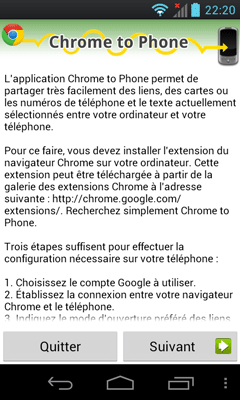
Pour commencer, téléchargez et installez l'application Google Chrome To Phone sur votre smartphone ou votre tablette. Au premier lancement, l'application vous demandera le compte Google à utiliser pour le transfert.

Premier lancement de Chrome To Phone
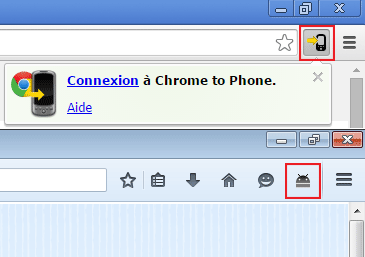
Ensuite, selon votre navigateur, vous devez installer l'extension correspondante. Pour Google Chrome, ça se passe ici. Sur Firefox, elle se nomme FoxToPhone. Une fois installée, vous devriez voir apparaitre une nouvelle icône en haut à gauche de la fenêtre, comme ci-dessous.

L'icône de l'extension, sur Chrome (en haut) et Firefox (en bas)
En cliquant sur cette icône pour la première fois (puis sur le lien Connexion pour Chrome), il vous sera demandé de vous connecter à votre compte Google et d'autoriser l'application à l'utiliser pour le transfert. Bien entendu, vous devez indiquer le même compte que celui que vous avez sélectionné sur votre Android.
Voilà c'est prêt ! Désormais, si vous cliquez à nouveau sur l'icône, la page Web sur laquelle vous êtes sera automatiquement ouverte sur votre smartphone ou votre tablette. Et si c'est un lien Youtube ou Google Maps, l'application correspondante sera lancée. Y'a pas plus simple et efficace, et ça marche aussi si vous n'êtes pas relié au même réseau, y compris en 3G/4G !
Vous pouvez aussi passez par le menu contextuel en faisant un clic droit sur un lien, puis en cliquant sur Chrome To Phone (sur Chrome) ou Envoyer ce lien vers Android (sur Firefox). Pratique pour les liens pointant vers un téléchargement ![]() .
.
Il y a juste une petite limitation : si vous utilisez l'application simultanément sur plusieurs périphériques et avec le même compte Google, les liens seront envoyés à tous les périphériques. Je n'ai pas trouvé de moyen d'en sélectionner un en particulier autrement qu'en utilisant des comptes différents.
Envoi de fichiers et de dossiers
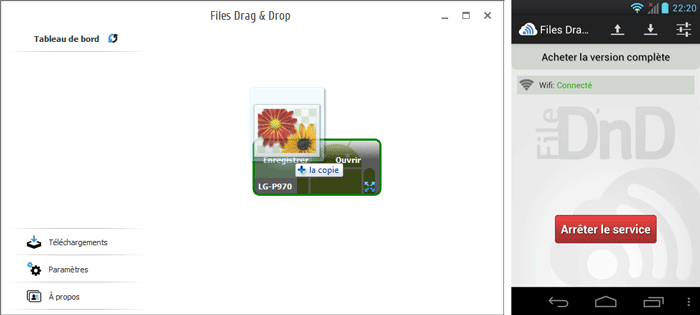
Chrome To Phone ne permet que l'envoi de liens, de textes ou de numéros de téléphone, et uniquement dans le sens ordinateur vers Android. Si vous souhaitez en plus pouvoir envoyer aussi facilement des fichiers et dans les deux sens, vous pouvez essayer l'application Files Drag & Drop.

L'application Files Drag & Drop sur PC et smartphone
Le principe reste le même, vous devez installer l'application sur votre Android et sur votre ordinateur. L'avantage par rapport à Google Drive ou Dropbox est que les fichiers sont transférés directement de pair à pair, et ne passent pas par une plateforme d'hébergement ou un service tiers sur Internet. Ainsi, le transfert est plus rapide et vous pouvez envoyer des données sensibles sans inquiétude. En revanche, contrairement à Google Chrome To Phone, il est nécessaire que le smartphone et le PC soit connecté au même réseau local, et cela ne fonctionne donc pas via la 3G/4G. De plus, pour pouvoir bénéficier de toutes les fonctionnalités sans pub, vous devrez débourser 2€ pour acheter la version complète.
Voilà en tout cas des applications bien pratiques pour faciliter le transfert de données entre votre ordinateur, votre tablette et votre smartphone !