La fin de l'année 2014 arrive à grand pas et le site fête aujourd'hui ses deux ans, alors que, dans le même temps, je fête mes 23 ans ! Il est donc temps de faire un petit bilan sur la vie de ce site durant l'année 2014.
Commençons par quelques statistiques, pour voir un peu ce qui s'est passé en 2014. Et cette année, le moins que l'on puisse dire, c'est que je me suis auto-proclamé roi de la procrastination avec seulement 15 articles publiés, pour un total de 45 articles disponibles sur le site... Mais malgré cela, vous êtes toujours très nombreux à me lire, et ça, ça fait très plaisir !
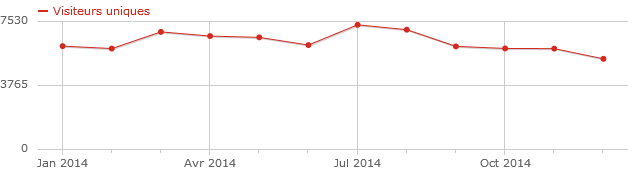
Pour 2014, mon outil de statistiques (Piwik) m'indique un total de 84242 visites ! Après une forte augmentation l'an passé, la fréquentation s'est stabilisée cette année autour de 6500 visiteurs uniques par mois, comme on peut le voir sur la courbe ci-dessous :

Évolution des visites uniques par mois durant l'année 2014
On retrouve le même trio de tête que l'année précédente concernant les articles les plus lus. A eux deux, les articles sur le suivi d'avion en vol en direct et celui sur le cassage des mots de passe VBA totalisent toujours près de 70 % des vues uniques ! Ils sont suivis par l'article sur la configuration de la page d'accueil d'un onglet sur Firefox, avec 12 % des vues.
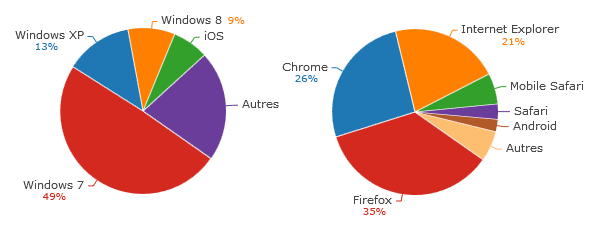
Du coté de la répartition des systèmes d'exploitation et navigateurs utilisés, c'est toujours le duo Windows 7 / Firefox qui l'emporte assez largement. Mais surtout, on remarque que Windows 8 arrive 4 points derrière... Windows XP ! Pour mémoire, Windows XP n'est plus mis à jour par Microsoft depuis avril 2014...

Répartition des systèmes et navigateurs utilisés en 2014
Voilà pour les chiffres. En deux ans, je trouve aussi que l'apparence du site a pris un petit coup de vieux. De plus, j'ai appris beaucoup de nouvelles techniques et de bonnes pratiques sur le développement web, en particulier l'utilisation d'outils comme CakePHP, Sass/Compass, Grunt/Gulp, Composer, PHPStorm, PuPHPet... Tout cela en grande partie grâce à Grafikart et à ses excellents tutoriels, que je tiens à remercier et que je vous recommande vivement si vous souhaitez progresser en développement Web.
Bref, tout ça pour vous dire que je travaille depuis déjà quelques mois sur un tout nouveau design, qui, je l'espère, verra le jour très prochainement. Il y a un an, je vous avez d'ailleurs déjà annoncé des nouveautés sur le site. Vous ne les avez sans doute pas vu, et pour cause, elles n'ont pas vu le jour... Pour tout vous dire, le nouveau design était même prévu pour aujourd'hui, mais force est de constater que ce n'est pas prêt et que je suis encore obligé de repousser... Cela est dû principalement à mes études qui me phagocyte tout mon temps. Je tiens également à prendre le temps nécessaire pour mettre en application mes nouvelles connaissances et ne pas reproduire les mêmes erreurs de conception d'il y a deux ans qui me conduisent aujourd'hui à devoir repartir de zéro...
En cette fin d'année, j'ai également dû lutter contre quelques contraintes techniques. En effet, j'ai atteint mon quota de 200 Mo pour la base de données MySQL de mon hébergement mutualisé. J'ai donc dû trouver des solutions plus ou moins dans l'urgence, et j'ai finalement opté pour un serveur privé virtuel (ou VPS). Pour le moment, j'ai seulement déplacé Piwik, qui prenait beaucoup de place. Je verrai par la suite si je reste comme ça ou si je migre également WordPress.
En attendant, je vous remercie d'être toujours aussi nombreux à me lire et je vous rappelle que vous pouvez vous abonner au flux RSS pour ne louper aucun article, ou également me suivre sur Twitter.
A bientôt et joyeuses fêtes !

